Choosing the right web application development stacks is a cornerstone for building robust, scalable, and secure applications. The technology stack impacts the application’s performance, development time, scalability, and maintenance costs. This guide explores key components of a technology stack for web applications, popular choices, and tips for selecting the best stack for your project.
What is a Web Application Development Stack?
A web application development stack combines technologies to create the ideal web design and application development. It typically consists of:
- Front-End Technologies: Define the user interface and experience.
- Back-End Technologies: Handle business logic, database interactions, and server communication.
- Databases: Store, retrieve, and manage data.
- Development Tools: Aid coding, debugging, and deployment.
- Cloud Services: Enhance scalability, performance, and data storage.
Read More:- Mastering Web Application Development Technology Stack
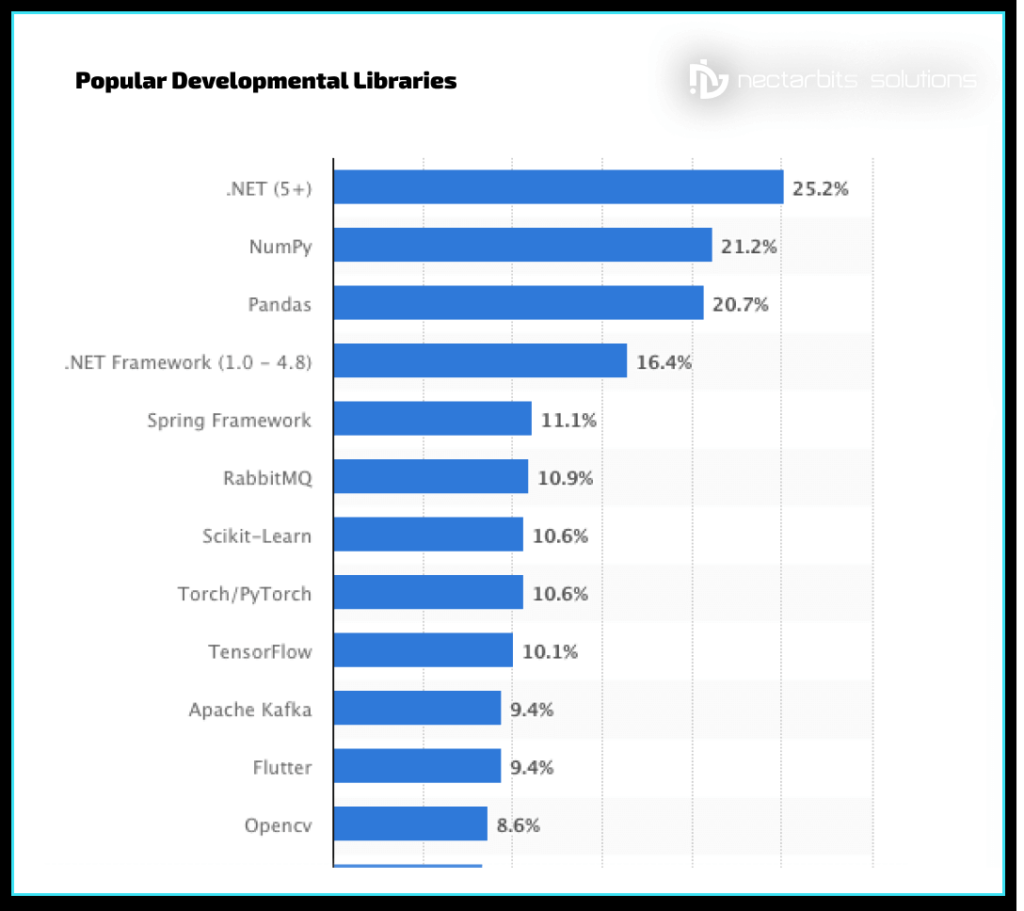
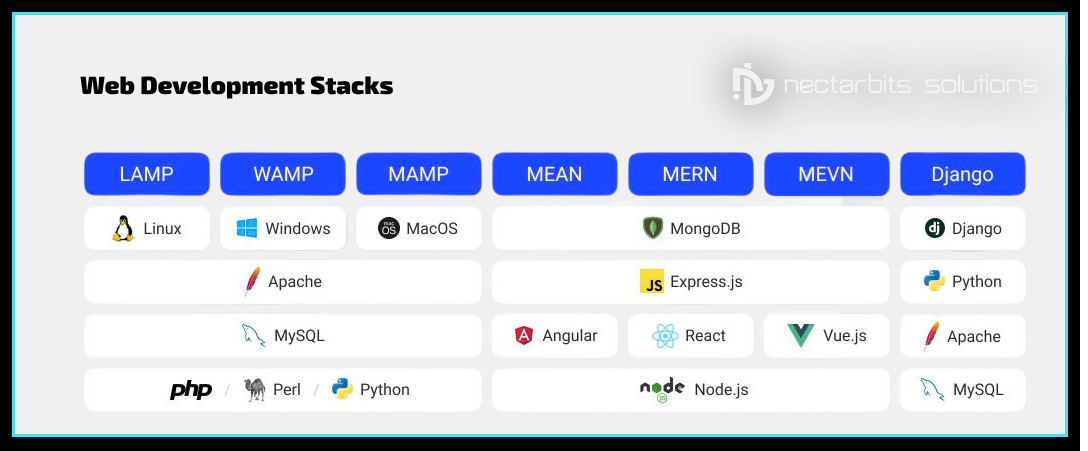
Popular Technology Stacks for Web Applications

Source:- Statista
1. MERN Stack Components:
- MongoDB (Database)
- Express.js (Back-End Framework)
- React (Front-End Library)
- Node.js (Runtime Environment)
Features:
- Full JavaScript stack simplifies development.
- React ensures a responsive user interface.
- Highly scalable for modern applications.
2. MEAN Stack
Components:
- MongoDB
- Express.js
- Angular (Front-End Framework)
- Node.js
Features:
- Perfect for single-page applications.
- Angular’s two-way data binding enhances interactivity.
- Strong community support.
3. LAMP Stack Components:
- Linux (Operating System)
- Apache (Web Server)
- MySQL (Database)
- PHP (Programming Language)
Features:
- Open-source and cost-effective.
- Highly customizable.
- Ideal for traditional web applications.
4. .NET Core Stack
Components:
- .NET Core (Framework)
- Microsoft SQL Server (Database)
- Azure (Cloud Services)
Features:
- Cross-platform support.
- Superior performance for enterprise solutions.
- Seamless integration with Microsoft services.
5. JAMstack Components:
- JavaScript
- APIs
- Markup (Static Files)
Features:
- Lightning-fast performance.
- Enhanced security with static files.
- Excellent for content-heavy websites.

How to Choose the Best Tech Stack for Web Development
- Understand the Project Requirements
- Define goals like scalability, performance, or rapid development.
- Consider whether you need a monolithic or microservices architecture.
- Evaluate Scalability:- Use scalable web application technologies to ensure your app grows with user demand. For instance, Node.js and Python are excellent choices for handling high traffic.
- Prioritize Security:- A secure web development tech stack should address common vulnerabilities like SQL injection, cross-site scripting (XSS), and data breaches. Tools like Django and Laravel are highly secure frameworks.
- Consider Developer Expertise:- Leverage a stack aligned with your team’s skill set to reduce the learning curve.
- Budget and Time Constraints:- Open-source technologies like LAMP and MERN often provide cost-effective solutions.
Comparative Overview of Popular Tech Stacks
| Technology Stack | Language/Frameworks | Best Use Case | Unique Feature |
| MERN | JavaScript (React/Node) | Real-time apps and SPAs | Full JavaScript environment |
| MEAN | JavaScript (Angular) | Dynamic websites and enterprise apps | Two-way data binding |
| LAMP | PHP, MySQL | Legacy and enterprise applications | Highly stable and customizable |
| .NET Core | C#, .NET | Enterprise-grade web apps | Superior integration with Azure |
| JAMstack | JavaScript, APIs | Content-driven websites | Focused on speed and security |
Key Trends in Web Application Development Stacks
- Microservices Architecture: Breaking applications into smaller, independent components ensures scalability and agility.
- Serverless Computing: Cloud platforms like AWS Lambda reduce infrastructure overhead.
- AI and Machine Learning Integration: Tools like TensorFlow and PyTorch enable AI-driven features.
- Real-Time Capabilities: Frameworks like Node.js enhance responsiveness in chat apps or live-streaming platforms.
Why the Right Tech Stack Matters Selecting the best tech stack for web development directly influences:
- Performance: A well-optimized stack ensures faster load times.
- Scalability: Proper architecture accommodates future growth.
- Cost Efficiency: The right tools minimize development and operational costs.
Custom Web App Technology Solutions Much like custom mobile app development , tailoring the technology stack for web applications to your unique needs offers:
- Optimized Performance: Technologies like Redis and GraphQL ensure rapid data processing.
- Enhanced User Experience: Modern frameworks like React provide smooth and interactive designs.
- Future-Ready Solutions: Choosing scalable and secure technologies prepares your app for long-term success.
Conclusion: Final Thoughts
The ideal web application development stacks vary depending on your goals, budget, and technical requirements. Carefully analyze your project’s needs, consult experts, and stay updated with industry trends. Whether building a single-page app, an enterprise solution, or a scalable web platform, the right stack will pave the way for success.
For personalized advice on custom web app technology solutions, contact our experts and explore how you can hire the best web app developers to bring your vision to life with cutting-edge scalable web application technologies.