Quick summary: The chronological web development journey ensures that web development in Canada is worth considering. Suppose you want to stay ahead with web development in Canada. In that case, the adoption of the latest trends, the best practices to include during development, and the cost of web development services in Canada allow businesses to make a mark in the online marketplace. The blog discussed every aspect extensively.
When we look at the web development landscape, it has come a long way in the last five decades. Web development has undergone a fantastic transformation from static HTML websites to interactive and AI-driven websites. Technological advancements have shaped web development and have become the backbone of millions of businesses in Canada.
With 38 million individuals using the internet, online penetration stands at 95.2% in Canada, and social media users equate to 79.4% of the total population in 2025. The digital report indicates that the web development industry is experiencing substantial growth driven by a rise in internet usage and the latest web development trends in Canada.
For businesses looking to create immersive digital experiences by building the website using the practices and adopting the latest trends, the blog is worth justifying their time in reading the content. Also, the web development cost breakdown will help businesses get a rough estimation for the web development project. Let’s explore web development trends, cost, and the best practices in 2025.
Web development trends to stay current in Canada
The latest web development trends in Canada are about the usage of the current tools and technologies to optimize every aspect of web design, development, and deployment. Let’s discuss the trends that help meet the evolving users’ demands and changing market conditions.
Mobile-first development
The growing need for responsive web design in Canada allows users to access websites from all devices. It requires businesses to build mobile-first designs for websites that help reach out to users irrespective of the devices they are using. The users prefer such adaptive websites, which increase overall conversion.
Improved accessibility with voice interface
The study on ecommerce website development in Canada realized that users like to engage with Ecommerce websites that facilitate them accessing websites and searching products over voice commands. Integrating voice UI technology helps increase website access by people who are visually impaired or need hearing assistance. That’s why the market valuation of voice UI assistants will increase to 11.2 billion by 2026 globally.

Enable interactive experience with AR/VR.
AR/VR technology leverage is creating limitless opportunities for businesses looking to thrive with website development. The technologies help establishments deliver immersive and interactive experiences that are difficult to achieve with simple websites. Despite limitations, the convenience and experience make businesses engineer AR/VR-driven websites.
Allow AI bots to assist your users.
AI-powered bots are replacing human customer support with the capability to answer everyday users’ queries. The bots trained with algorithms are supercharged for self-learning, which allows them to learn and provide contextual answers continuously. It reduces the burden of customer support and lets them handle complex queries. The faster and more accurate results 24/7 from chatbots are making businesses increasingly integrate them into their website.
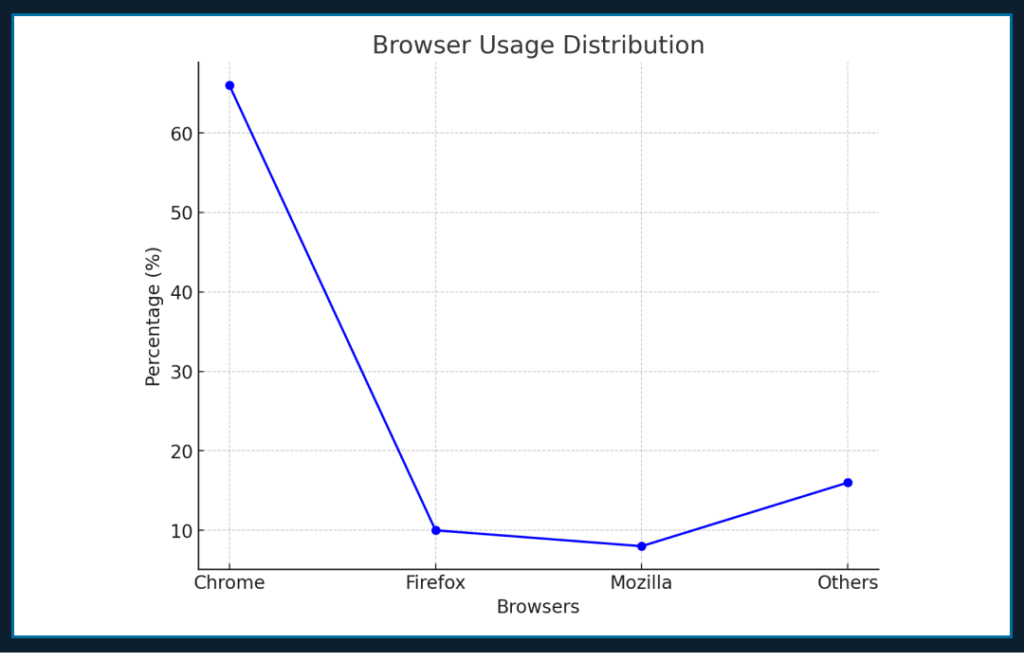
More testing automation on the cloud
The website is not always accessed by the users from the same browser. Instead, the chances exists that different users access the website using various browsers. For example, only 66% of the people use Chrome browsers, while the rest of the users prefer Firefox, Mozilla, and others.

Using automation testing on the cloud for cross-browser compatibility testing enables faster testing with broader coverage. This way, businesses can increase the time-to-market the website.
Improved focus on cybersecurity
Increased cybersecurity risks make it essential for businesses to take all the security measures that make the website cyber-secure and threat-proof. Make sure the website has HTTPS and SSL certificates, complies with data security standards, and follows encryption techniques. Also, continuously auditing the website at regular intervals is essential.
Data compliance will change the game.
Complying with data regulations makes the business safe from cyber-attacks that steal or manipulate the users’ data. The business websites must follow nation-specific data compliance regulations. For example, websites launched in Europe must comply with GDPR for data collection, sharing, and usage; Canadian companies must follow Canada’s data privacy law- PIPEDA, for website development.
No-code development wins the world.
For businesses looking to get started and run online ventures in reduced time and money, then low-code development is the best way to go. Low-code/no-code platforms facilitate website development using drag-and-drop tools and pre-defined templates, wherein web components are customized according to business needs.
Web development cost- the detailed breakdown
Custom web development solutions in Canada are constantly evolving with the adoption of the latest web development trends. It’s hard to chase them all, but user experience, convenience, and satisfaction are the minimum needs of web development. Thus, missing a single trend is not feasible for businesses, but it comes at the cost.
A detailed breakdown of the web application development cost in Canada would help businesses choose the web development trends accordingly, which allows them to build the website within budget. Typically, the cost of our web development services in Canada ranges between $20,000 and $100,000 depending on the website functionalities, UI design, and tech stack used. Let’s unwrap what goes into the web development cost.
Here are the factors that influence the cost of web development in Canada based on various parameters.
Based on the web development type
| Type of Website | Estimated cost ($) |
| Basic Brochure Website with 5-10 pages, contact form, and basic SEO | 500−5,000 |
| Business Website with 10-20 pages, CMS, custom design, and analytics | 5,000−20,000 |
| E-Commerce Website with product listing, inventory management, and payment gateway integration | 10,000−40,000+ |
| Custom Web Application with user authentication, database, complex functionality, admin panel, and others | 25,000−50,000+ |
| Enterprise Website with several integrations, scalability, and high security | 50,000−100,00 |
Based on the web development phase
Web development involves different phases, from planning and research to development and deployment, which incur distinct costs. This table provides how much each development phase cost and their impact on the total web development cost.
| Phase | Cost Range (USD) | |
| Planning & Research | 1,000−10,000 | |
| UI/UX Design | 2,000−25,000 | |
| Frontend Development | 3,000−50,000 | |
| Backend Development | 5,000−60,000+ | |
| Testing & QA | 1,000−15,000 | |
| Deployment & Maintenance | 500−10,000 per month or year | |
Based on other factors
There are a couple of factors that are considered small but influence the development cost by a significant margin. For example, when frontend development in Canada changes from template-based design to fully custom, the cost increases; when the tech stack changes from WordPress + Plugins to Laravel/Node.js + Vue.js or Python/Django + React/TypeScript, then development cost surges; when looking for SEO & marketing efforts, it ranges from basic SEO to Content Strategy and Ads or enterprise SEO + PPC campaign.
A hidden cost that cannot be overlooked
Additionally, a few things matter a ton during web development, but when they are ignored, their impact on development costs is far-fetched. Say content creation cost, domain hosting cost, legal compliance cost, scalability upgrades, and third-party integrations.
The best practices that Nectarbits consider during web development
Once the web development service cost breakdown is revealed, the businesses can make informed decisions that help them build a website within budget. However, without the help of web development experts in Canada, creating a website that delivers outstanding results is implausible. Nectarbits is a reliable web development company in Canada that engineers the website with a solid framework and meets high-quality standards. Besides, the development team ensures the best practices are followed during custom web development in Canada. They are-
- In-depth discussions are conducted, competition strengths/weaknesses are analyzed, and the tech stack is selected during web development project planning and analysis.
- User-centric design, mobile-first approach, accessibility, and micro-interactions are kept at the heart of UI/UX design practices.
- We encourage using component-based architecture, performance optimization, and cross-browser testing for frontend development.
- The team favors MVC architecture usage, API security, database optimization, and serverless readiness for backend development.
- QA and testing professionals leverage automated testing, load testing, and user acceptance testing and perform security audits for flawless performance.
- Our DevOps pros use CI/CD pipelines for automated deployment, continuously monitor, and take automated backups for disaster recovery.
- Post-launch support and maintenance are provided with continuous performance audits, SEO health checks, security updates, and scalability reviews.
Conclusion
Advanced web development with the latest web development trends adoption is a modern business need. In fact, it’s a new normal that helps businesses get a website closely aligned to their web development needs. This blog explains the latest web development trends that businesses should consider to future-proof their website projects.
In the same vein, web development costs determine which trends impact development costs and how businesses can manage the functionalities of building websites without cost overruns. Last but not least, when the best development practices are followed during web development and trends adoption. So, the complete knowledge of web development trends, cost, and best practices ensures businesses will have the perfect custom web solution they need.

1) Which web development trends should I consider in Canada?
The trends that make your business website future-proof include AI chatbot, voice search optimization, AR/VR integration, mobile responsiveness, blockchain, motion UI, API-first development, edge computing, and others.
2) How to choose a web development company in Canada?
Businesses should check the portfolio to evaluate industry-specific experience, check client reviews on Clutch or Google, identify if they comply with PIPEDA, which is Canada’s data privacy law, and provide post-launch support according to the signed contract.
3) Why considering SEO best practices for Canadian websites is essential?
SEO best practices are essential for building websites in Canada and optimizing the website for “near me” searches with local SEO. Also, as two languages are used at scale, optimizing the website for bilingual content, that’s, French and English for Quebec and Montreal, respectively, is necessary. With schema markup, SERP visibility is enhanced for Canadian businesses.
4) How can I reduce web development costs in Canada?
The cost of web development is reduced in Canada by using open-source CMS (WordPress) for website development. Considering this blog- “Webflow vs WordPress vs Shopify: Which One is the Best?” will help identify which is cost-effective to consider. Also, opting for the hybrid agile model, which has fixed-price + hourly phases, will help.
5) How does hosting location affect website performance in Canada?
Due to reduced latency, Toronto and Montreal data centers provide 20 to 50 milliseconds faster load times than US servers. It helps increase website performance when hosted in Canada.